41 bootstrap 4 badges and labels
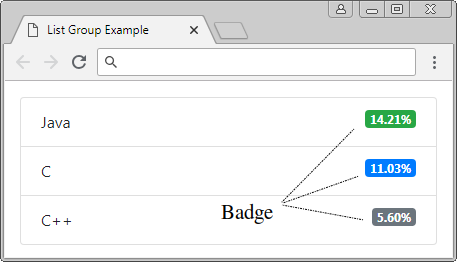
What are the labels and badges in Bootstrap ? - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites.

Bootstrap 4 badges and labels
Labels and Badges - BootsFaces Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4. Angular Tags, Badges, Labels - Bootstrap 4 & Material ... Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 4 Demos of Bootstrap labels in forms, floating and more The labels in Bootstrap 3 are renamed as badges in Bootstrap 4. These badges/labels look like this: You may read a full tutorial about the Bootstrap 4 badges/labels. In this tutorial, I am going to show you the usage of labels in form controls. You can see the examples of simple labels that are displayed inline or above in the form elements.
Bootstrap 4 badges and labels. Bootstrap Badges and Labels - StudySection Blog Bootstrap Badges and Labels. Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application. Badges · Bootstrap Badges · Bootstrap Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New Bootstrap 4 Labels and Badges Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 mdbootstrap.com › docs › b4Bootstrap center (horizontal align) - Material Design for ... Bootstrap center (horizontal align) Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
EOF Bootstrap 4 Badges - Quackit Bootstrap's badge classes can be used to highlight additional information that's appended to a string of text. To create a badge, apply the .badge class, as well as one of the .badge-* classes to the element that represents the badge. Example Here we create a default badge by using class="badge badge-primary". Editor Preview Bootstrap 4 Badges - Javatpoint Bootstrap 4 - Badges. The badges in Bootstrap 4 can be used to give additional information about the content. For example, a website that is associated to some number of notifications to the link. The notification number is seen when logged in to a particular website which tells the numbers of news or notifications to see by clicking it. Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page.
Bootstrap 4 Labels (Renamed to Badges) - Quackit Bootstrap 4 Labels (Renamed to Badges) Go to Bootstrap Tags. Bootstrap labels have now been renamed to badges. I have removed all the examples from this page as a result. mdbootstrap.com › docs › angularAngular icon list - Bootstrap 4 & Material Design. Examples ... Angular Bootstrap icon list is a number of 600 scalable vector icons called Font Awesome which covers multiple topics and use cases. Toggle side navigation Angular Icons List Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a labels to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example

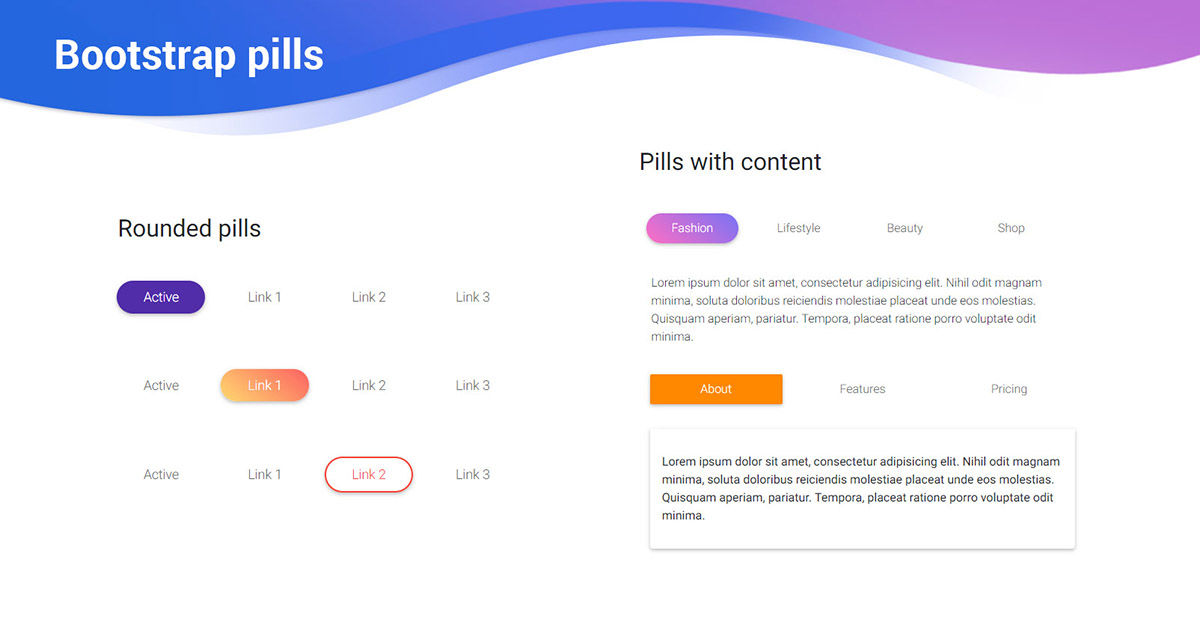
Vue Pills - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...
How to create Bootstrap 4 Badges/Labels: Explained with ... In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Bootstrap Example
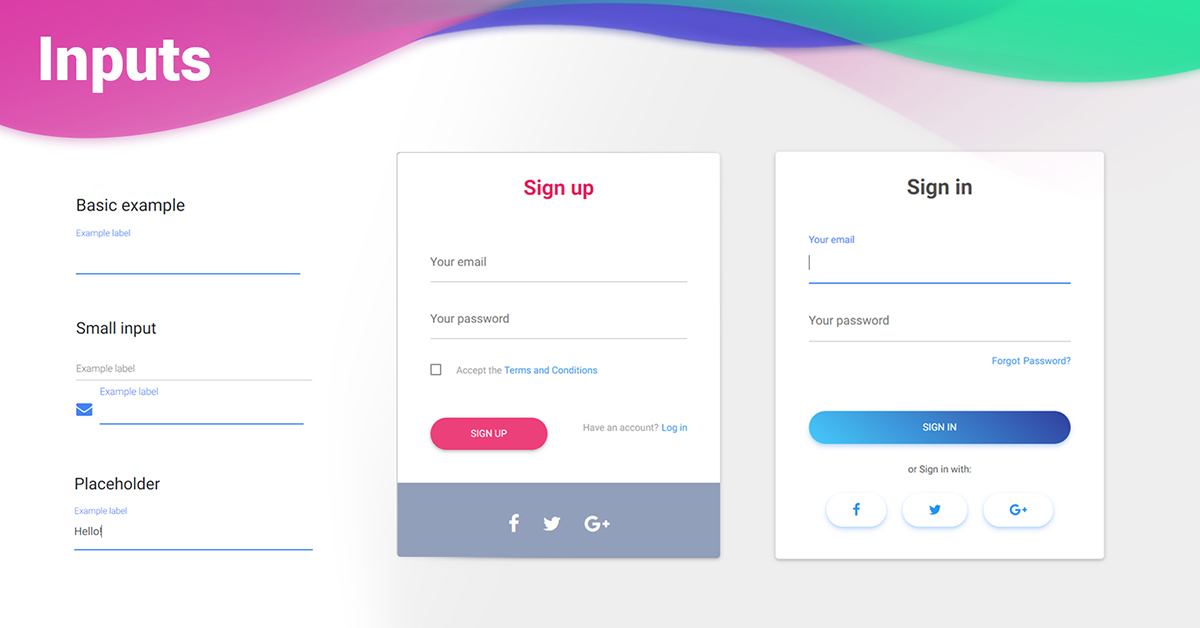
4 Demos of Bootstrap labels in forms, floating and more The labels in Bootstrap 3 are renamed as badges in Bootstrap 4. These badges/labels look like this: You may read a full tutorial about the Bootstrap 4 badges/labels. In this tutorial, I am going to show you the usage of labels in form controls. You can see the examples of simple labels that are displayed inline or above in the form elements.

Vue Forms - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Angular Tags, Badges, Labels - Bootstrap 4 & Material ... Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Labels and Badges - BootsFaces Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4.

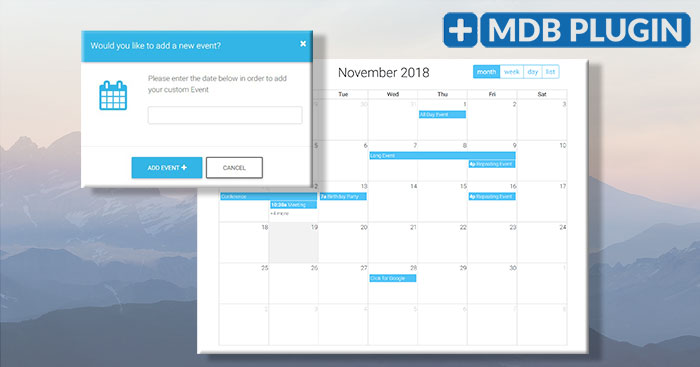
Angular Full Calendar plugin - Bootstrap 4 & Material Design. Examples & Tutorials - Material ...













Post a Comment for "41 bootstrap 4 badges and labels"