41 chart js remove data labels
Chart.JS tooltip callbacks label and title (v3.5) - JavaScript Answer. If you log the context you could see its an array containing objects, with the default interaction mode you are using it only contains a single item so you can select that one and then access the label attribute on it like so: 35. 1. var options = {. 2. type: 'doughnut', 3. data: {. chart.js - Chartjs hide data point labels - Stack Overflow 1 Answer. Sorted by: 45. I had the same issue and came across this post. I'm guessing you have datalabels plugin installed (I did). Add this to your chart options: plugins: { datalabels: { display: false, }, } Hope this helps.
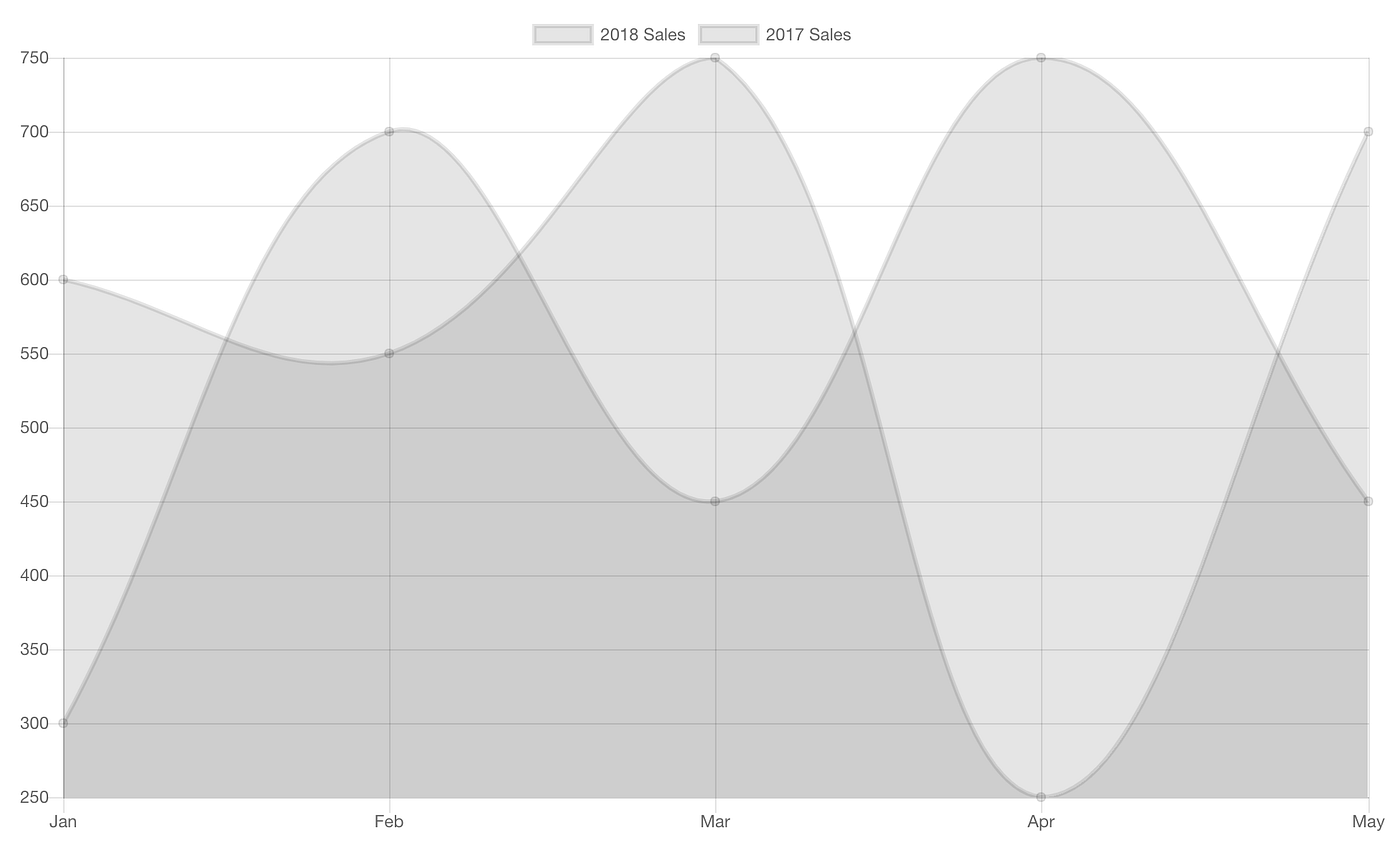
Line Chart | Chart.js Aug 03, 2022 · config setup actions ...

Chart js remove data labels
Visualization: Pie Chart | Charts | Google Developers Web03/05/2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. 10 Chart.js example charts to get you started | Tobias Ahlin WebChart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up … API | Chart.js Use this to destroy any chart instances that are created. This will clean up any references stored to the chart object within Chart.js, along with any associated event listeners attached by Chart.js. This must be called before the canvas is reused for a new chart. // Destroys a specific chart instance myLineChart.destroy(); Copied! .update (mode?)
Chart js remove data labels. Hide datasets label in Chart.js - Devsheet Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Add below Html into your webpage to create chart. Live Demo You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful? Updating Charts | Chart.js When the chart data or options are changed, Chart.js will animate to the new data values and options. Adding or Removing Data Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. Hide gridlines in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js Bar Chart | Chart.js options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name.
Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Web02/06/2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge … javascript - Remove "label" in chart.js - Stack Overflow I'm using Chart.js v2.7.2 and want to remove the "label" field. Leaving it off returns "undefined" and the various options I've tried have done nothing. "react chart js bar chart remove datasets label" Code Answer Answers related to "react chart js bar chart remove datasets label" chart js hide legend; destroy chart js; chart js delete old chart; chart js remove points ... react-chartjs-2 donut chart; chartjs each dataset get colors; chart js x axis data bar; chart.js clear data; chart.js hide bar title; chartjs hide text inside bar; customize bar in ...
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ... Display Customized Data Labels on Charts & Graphs - Fusioncharts.com To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw. labelFontBold - Set to 1 to make the label font bold.
Hide datalabel on a specific bar #190 - GitHub I think though it may be better to write a function to remove the data + label all together before rendering. Thanks for the reply. I'm mixing PHP and javascript, originally I tried to skip the iterations where I would parse the 'missing' data but it didn't work. I had solved the issue like your suggestion, removing the undesired data.
(Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me!
Trouble removing chart dataset using ChartJS - Treehouse I have a chart using ChartJS and I'm wanting to turn different datasets on and off. The first step for this is to just remove one set of chart data when clicking on a button. It seems logical to me to select the second dataset object in the datasets array then remove it, but I can't get it to work. My code is below. var line = document ...
destroy - Remove chart references | CanvasJS JavaScript Charts destroy () Removes the chart references internally, thus making the chart eligible for garbage collection, in turn clearing up the memory. Example: chart.destroy (); Note: On calling chart.destroy (), chart won't be responsive unless new chart is created. chart.destroy () should be called before using the same variable to hold a newly ...
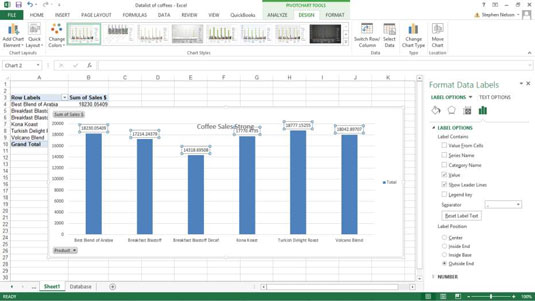
How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a specific plugin...
Using D3.js with React: A complete guide - LogRocket Blog WebHow to make a chart reusable in React and D3.js. One of the important principles of React is to make components that are reusable. To do this, we need to remove the provided data and then pass it to the component through props. The width and height of the SVG will also be passed via props: const data = [12, 5, 6, 6, 9, 10]; The above becomes:
Destroy chart.js bar graph to redraw other graph in same WebI am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, …
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
hiding zero datalabels · Issue #6 · chartjs/chartjs-plugin-datalabels simonbrunel added the support label on Mar 3, 2018. JoaoVictorDaijo mentioned this issue on Jul 15, 2020. Hide datalabel on a specific bar #190. Closed. simonbrunel mentioned this issue on Mar 5, 2021. Remove zero value sector in pie chart #225. Closed.
Adding and removing data in v2 · Issue #1997 · chartjs/Chart.js function moveChart (chart, newData) {chart. data. labels. splice (0, 1); // remove first label chart. data. datsets. forEach (function (dataset) ... Hi, I'm pretty new to chart.js and we're looking to use it in our product. This feature was very nice in 1.0 and I think it's a pretty big regression to not support it in 2.0.
chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Getting Started – Chart JS Video Guide WebThis can be anything from data points, labels, background colors, hover colors and more. Other const values can be placed in here as well that relate to the values or data points of a chart. The setup block or data block code looks like this and should always be the first part to load. Because all other blocks are dependent on the data block.
Chart.js removing first dataset and label - Stack Overflow You can use push to add new values to the end of your labels and data arrays, and shift to remove the oldest values. The code example below will update the graph to show only the 20 most recent points.
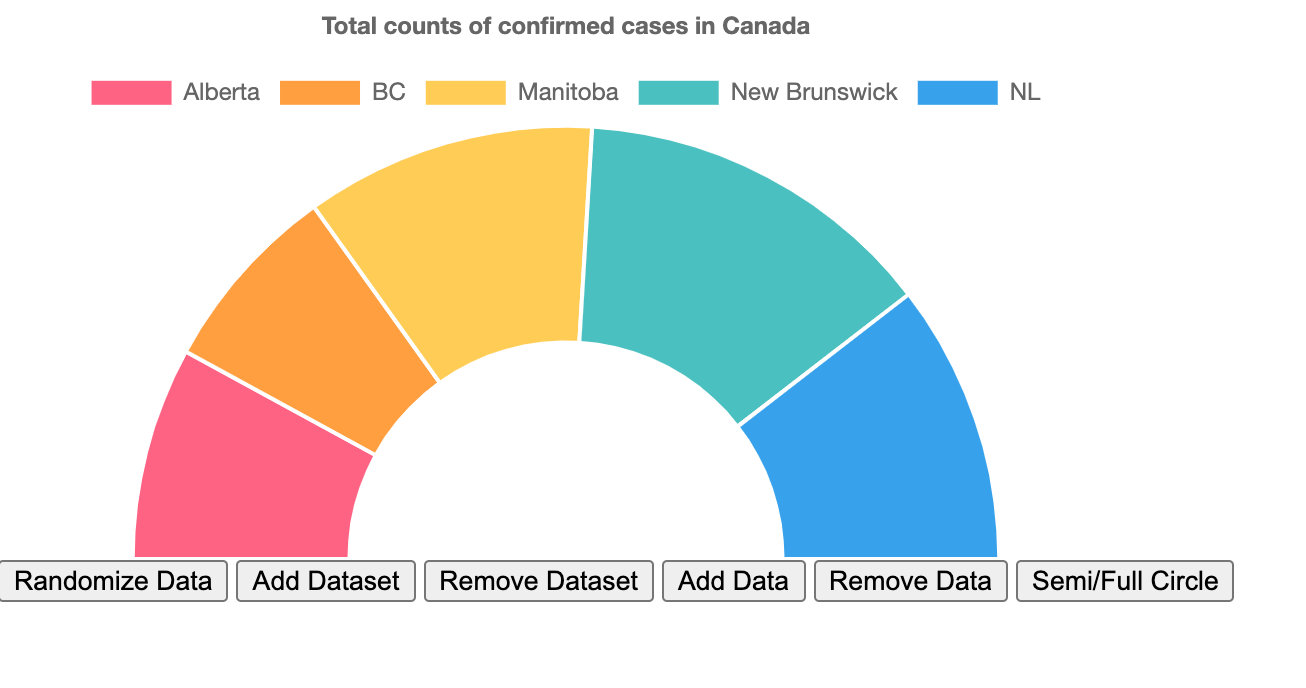
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Web10/06/2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process …
Data structures | Chart.js In this mode, parsing can be disabled by specifying parsing: false at chart options or dataset. If parsing is disabled, data must be sorted and in the formats the associated chart type and scales use internally. The values provided must be parsable by the associated scales or in the internal format of the associated scales.
How to delete a specific dataset from Chart.js? - Stack Overflow The dataset property is an array, so let's just focus on arrays and ignore Chart.js. First issue is that the pop () method of the Arrays type does not take an argument, so providing which element you want to remove is irrelevant. Pop () will always remove the last element from an array.
Generating Chart Dynamically In MVC Using Chart.js Web05/11/2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate …
Scatter | Chart.js Aug 03, 2022 · config setup actions ...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
API | Chart.js Use this to destroy any chart instances that are created. This will clean up any references stored to the chart object within Chart.js, along with any associated event listeners attached by Chart.js. This must be called before the canvas is reused for a new chart. // Destroys a specific chart instance myLineChart.destroy(); Copied! .update (mode?)
10 Chart.js example charts to get you started | Tobias Ahlin WebChart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up …
Visualization: Pie Chart | Charts | Google Developers Web03/05/2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.



































Post a Comment for "41 chart js remove data labels"