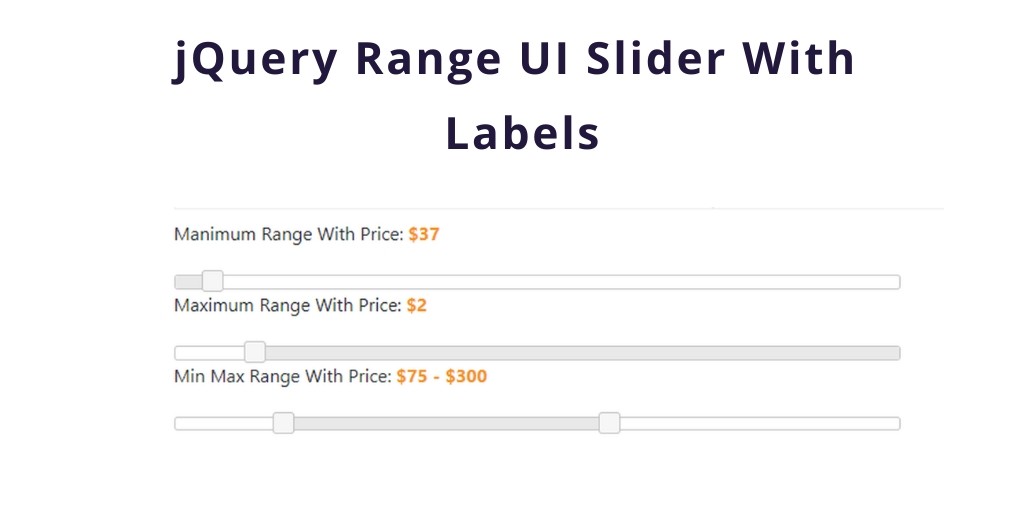
38 jquery ui slider with labels
Slider Widget | jQuery UI API Documentation The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ... Getting Started with Form: DevExtreme - JavaScript UI ... To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates.
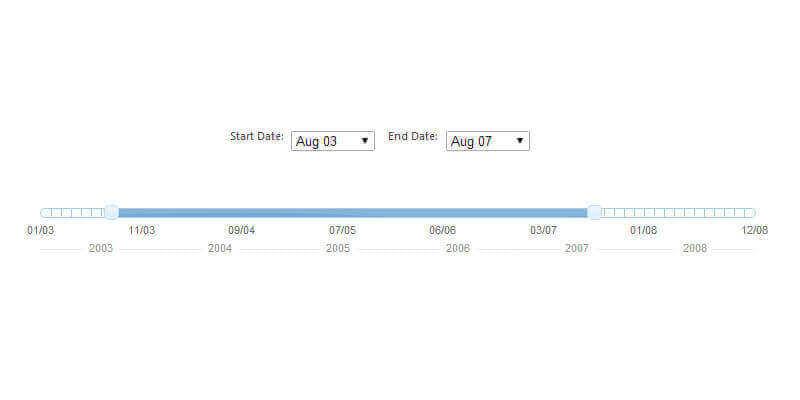
jQuery hasAttribute() | What is a jQuery "has attribute ... The “jQuery has attribute” correctly checks for the existence of an attribute on a web application’s element. This attribute helps to target action as per requirement or required place of the application. Syntax of a jQuery “hasAttribute.” There are two types of the “jQuery has attribute” syntax for the validation.

Jquery ui slider with labels
jQuery UI slider labels with pips · GitHub - Gist . ui-slider label:before { display: block; position: absolute; content: ''; width: 1px; background-color: black; height: 20px; top: -20px; left: 50%; margin-left: -0.5px; } . ui-slider { position: relative; background: rgb ( 140, 226, 255 ); margin: 30px 40px; } . ui-slider-handle { background: rgb ( 0, 153, 204 ); } . container { display: block; Documentation: DevExtreme - JavaScript UI Components - DevExpress DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event handler from a page element with the target ID. JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
Jquery ui slider with labels. React UI Component Library - KendoReact - Telerik.com Why reinvent the wheel when there is a great solution ready for you to start building your apps? Use KendoReact as the rock-solid foundation for your internal UI component library to: Save time building powerful, sleek and fast React apps; Ensure consistent, modern look-and-feel throughout your UI; Be prepared to handle any new requirements ... jQuery Range Sliders - DevBeep The slider labels and the hover titles are also customizable. Details. Contact Form With Budget Slider. ... When you need a number that falls somewhere in a specific range, the jQuery UI slider comes in handy. The primary benefit of using a slider instead of a text input is that it eliminates the possibility of users inputting a value that is ... sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget, Floating Label in jQuery MultiSelect Widget Demo | Kendo UI for jQuery Description. The Kendo UI for jQuery MultiSelect supports the Floating Label feature - a label that will move above the input when it is focused. This demo shows how to set the floating label in the MultiSelect. This MultiSelect example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery ...
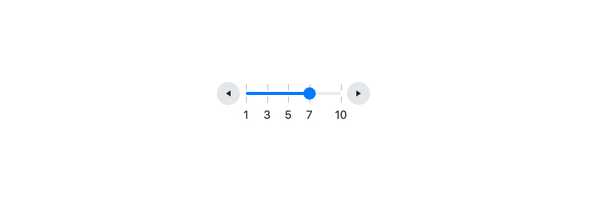
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 jQuery UI slider labels - Stack Overflow I am not sure about any external library but it is not possible with Jquery Slider itself. But since you need only Min and Max header you could use following with combination HTML and CSS. Add labels before and after Slider element in HTML. MinMax User below simple CSS Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. [Solved] jQuery UI Slider Labels Under Slider | 9to5Answer The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. I have created a post explaining the problem and solution: jQuery UI Slider Legend Under Slider which contains a live demo of this working. Solution 2
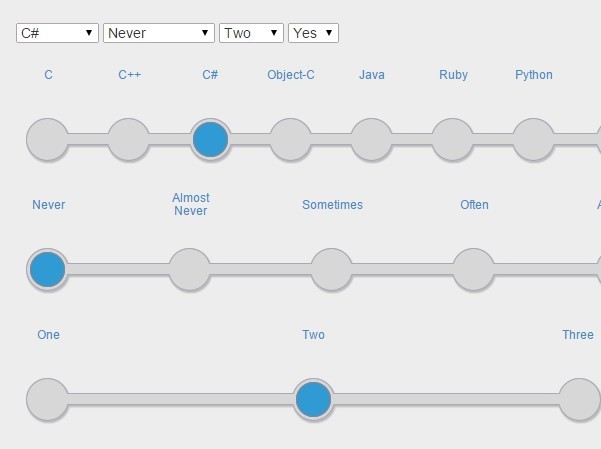
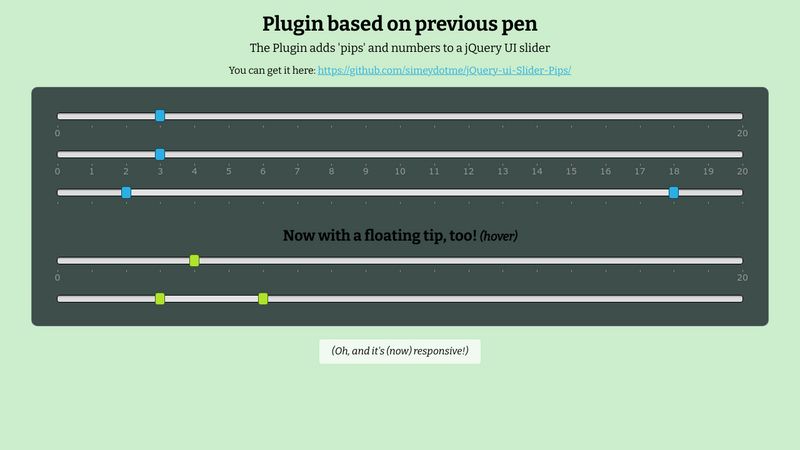
jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... Location and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI (1.10+) Usage: Include the plugin javascript file after jQuery & jQuery-ui. Include the CSS file; edit as you please. Below methods are chainable, I've shown them separate for clarity Default usage: selectors below need to be the same... --> $('.element').slider().slider('pips').slider('float'); Jquery UI Slider Pips - Simey.me - GitHub Pages Scale Slider We have an example, here, of a slider set up with a range and in the pips plugin we tell it to use labels for every single value ( -50 ~ 50) but we've hidden all the labels with display:none; and then used css3 :nth-of-type(10n+3) to show every 10th label — Be sure to check out the css to see how it's done! {;} ($)
95 Best Free CSS HTML Image Slider & Slideshow Oct 18, 2022 · Vertical Showcase Slider with jQuery and CSS Transitions. It is a very simplistic and responsive jquery slider for an online store or a portfolio. The idea is to have different sections in a fullscreen view: the image or preview, a navigation and the description.
Slider | jQuery UI Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source
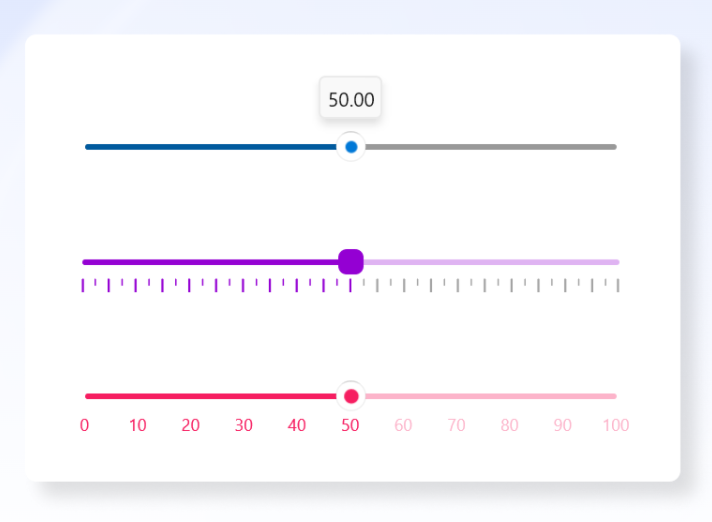
Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with plenty of custom API options. Basic Usage: 1.
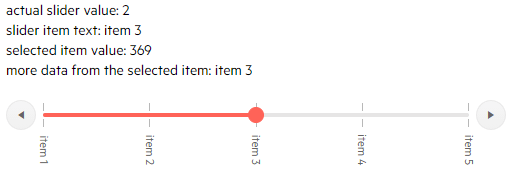
jQuery UI Slider Labels Under Slider - Stack Overflow You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes. // setupSlider (divId, labelArray, initialIndex); setupSlider ('mySlider3', ["label1", "label2", "label3", "label3"], 3);
JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
Documentation: DevExtreme - JavaScript UI Components - DevExpress DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event handler from a page element with the target ID.
jQuery UI slider labels with pips · GitHub - Gist . ui-slider label:before { display: block; position: absolute; content: ''; width: 1px; background-color: black; height: 20px; top: -20px; left: 50%; margin-left: -0.5px; } . ui-slider { position: relative; background: rgb ( 140, 226, 255 ); margin: 30px 40px; } . ui-slider-handle { background: rgb ( 0, 153, 204 ); } . container { display: block;




























Post a Comment for "38 jquery ui slider with labels"