44 angular bootstrap floating labels
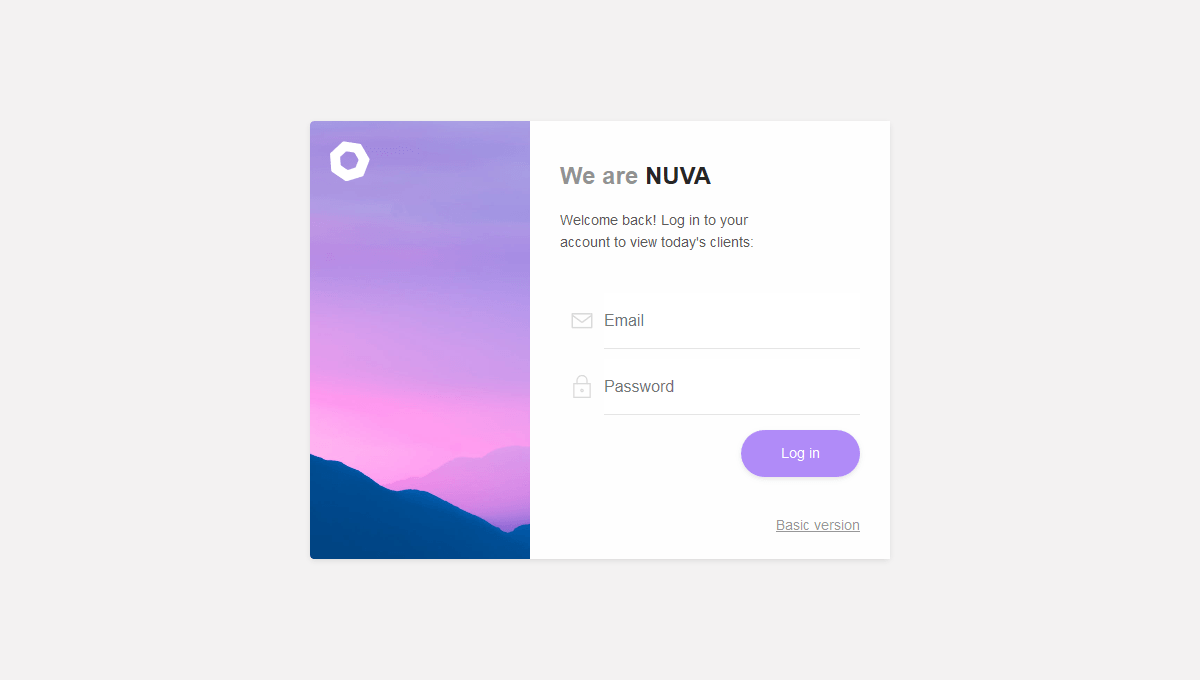
Angular Floating Label - StackBlitz Starter project for Angular apps that exports to the Angular CLI. startbootstrap.com › snippets › loginBootstrap Login Form Example A simple, stylish, login form built with Bootstrap with floating labels and social login buttons
Floating label not working when form-control options are generated ... Oct 26, 2021 ... ...

Angular bootstrap floating labels
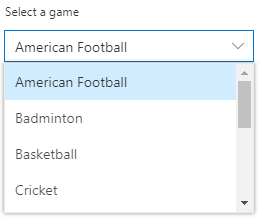
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can ... ej2.syncfusion.com › angular › demosEssential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies. › bootstrap5 › bootstrap_modalBootstrap 5 Modal - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
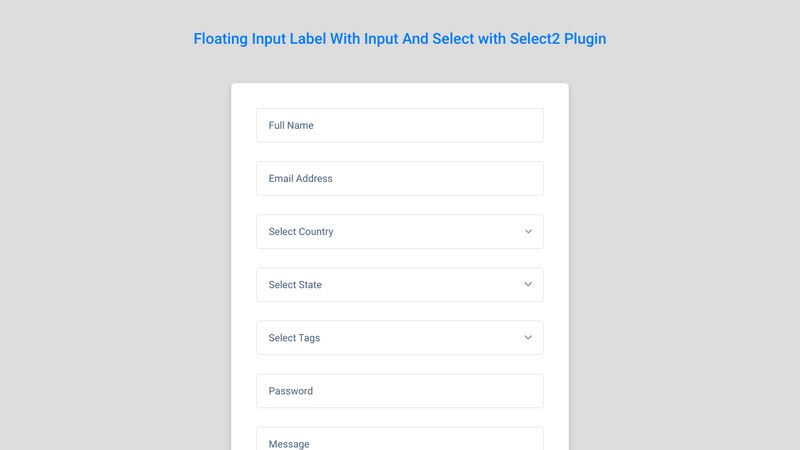
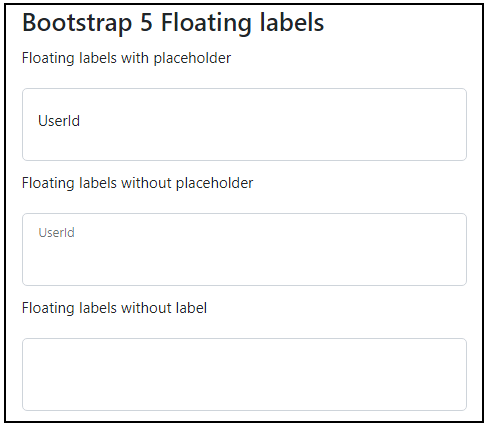
Angular bootstrap floating labels. Extended Bootstrap Floating Labels by Keenthemes begin::Input group--> input floating label not trigger - Material Design for Bootstrap Floating label not trigger when using with angular or jquery set input value.its set value on top of label.not float to top. bootstrap-float-label - npm Jun 24, 2017 ... Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago. Bootstrap 5 Floating Labels - javatpoint The "form-floating" works to enable floating labels with text form fields in the Bootstrap 5 version. A bootstrap 5 floating label is a text label that ...
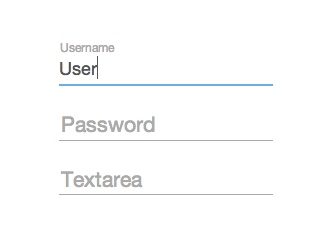
› bootstrap5 › bootstrap_formBootstrap 5 Form Validation - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other What are floating labels in Bootstrap? - Educative.io label enables the developer to name an input field. By default, label content and the input field stand separately. Bootstrap comes with form-floating to enable ... › createJoin LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols; Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields.
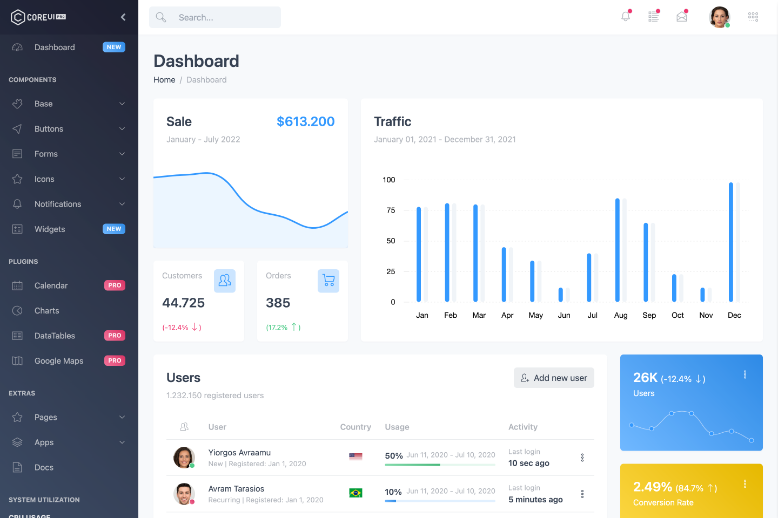
themes.getbootstrap.com › product › falcon-adminFalcon – Admin Dashboard & WebApp Template - Bootstrap Themes Create a UI that stands out — a design that is beautiful, slick, and delivers the ultimate user experience. Start with Falcon, streamline your UI design. Go to ReactJS version » Key Features Fully Responsive Based on Bootstrap 5 Bootstrap 4 version available (live demo) Dark and Light version Modular markup based on Cards & […] coreui.io › angularFree Angular Admin & Dashboard Template · CoreUI for Angular Bootstrap. CoreUI Angular Admin Panel is 100% compatible with Bootstrap, but Boostrap based components have been built from scratch as true Angular components, without jQuery and unneeded dependencies. If you are familiar with Bootstrap but you demand something more than it provides, then CoreUI Angular Admin Panel is an answer. Angular Floating Labels Component - CoreUI Angular floating label component. Create beautifully simple form labels that float over your input fields. › bootstrap5 › bootstrap_modalBootstrap 5 Modal - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
ej2.syncfusion.com › angular › demosEssential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can ...





















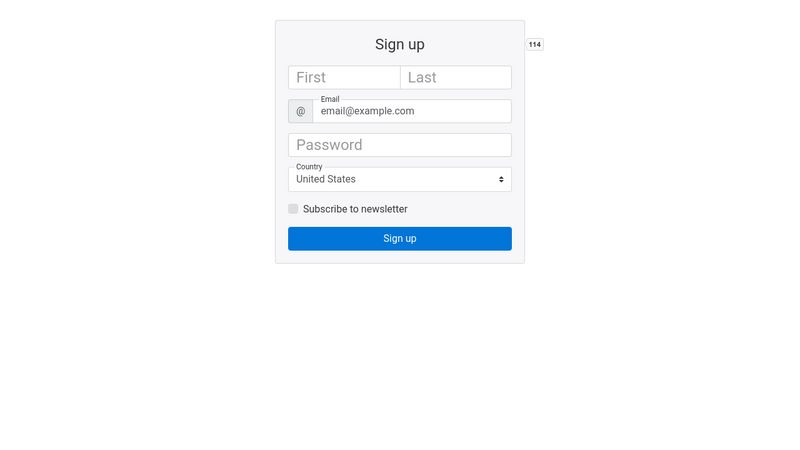
![Enable the Floating labels in forms [#3270018] | Drupal.org](https://www.drupal.org/files/issues/2022-03-17/2%20form%20floating.png)










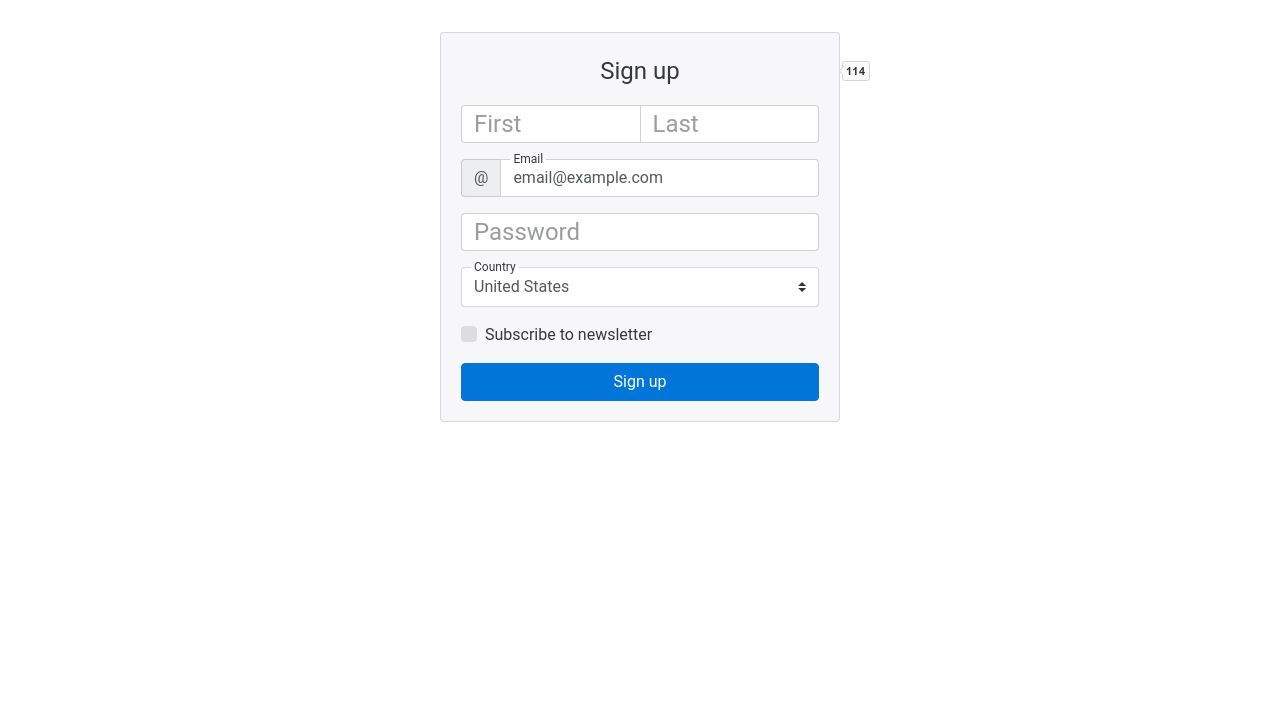
![Enable the Floating labels in forms [#3270018] | Drupal.org](https://www.drupal.org/files/issues/2022-03-17/form%20floating%201.png)

![Input] Floating Labels · Issue #713 · fomantic/Fomantic-UI ...](https://user-images.githubusercontent.com/11588822/57179980-a6347800-6e7b-11e9-9cbd-9d584c3c4163.png)




Post a Comment for "44 angular bootstrap floating labels"